Whether your business is purely based online, or in the real world, building an online presence for your business, no matter how small, has become a necessity. In this blog, we will look at how to build a WordPress business website using Gutenberg. Thanks to the consistent rise of eCommerce, a record 2.14 billion people shopped online in 2021, compared to just 1.24 billion digital buyers in 2020. With the increase in the popularity of online shopping and the mass adoption of smartphones all over the world, it is clear that online shopping is here to stay.
If you’re looking for one of the easiest and fastest ways to build a business website, WordPress is definitely an option to consider. While in the past, the platform required third-party page builders to create elegant designs, with the advent of the new Gutenberg block editor, WordPress now allows you to quickly build almost any type of website out of the box. With the new Gutenberg building options, you can use ‘blocks’ to put together a professional and stunning looking business site in just a few hours. In this blog, we’ll walk you through the entire process of building a small WordPress business site from scratch using Gutenberg. We will also endeavor to answer some of the most important questions you might have about the default WordPress editor.
Let’s get to it!
Why you should build a WordPress site for your small business
A good website can significantly impact the success of your business. While your business may already be performing well without a website, offering your customers products and services online can help you achieve even more sales, improve customer engagement and increase brand awareness.
A few stats
Let’s look at some of the numbers that show the power and importance of owning a business site:
- 84% of consumers think businesses with websites are more credible. In fact, 56% of people asked said they won’t trust a business without one. (Source: Verisign)
- 81% of shoppers worldwide make a purchase decision only after researching the business, product, or service online. (Source: Adweek)
- 88% of people who search for a particular type of business on their mobile phones visit or call a related store within a week. (Source: Google Mobile Movement Study)
- 79% of users believe the reviews they read online. (Source: Salesforce)
Considering these numbers, establishing an online presence and conducting your business through a website is definitely a step in the right direction. Here are some of the biggest ways your small business can benefit from a dedicated WordPress site:
- Attract more new customers and generate sales at a fraction of the cost
Getting leads through organic and inorganic traffic is one of the major benefits of owning a website. At just a fraction of the cost of traditional marketing, an SEO-optimized site can get you a lot of traffic through Google.
- Help people find out all the information they need easily
Your site allows you to showcase all the products and services your business offers. You can also include contact information, opening times, product guarantee details and directions to your physical store via Google Maps.
- Conduct business at any time of the day
Even if you finish work at 5pm, your customers can still make purchases and interact with your business 24/7.
- Add more credibility to your business
Potential customers will expect your business to have a dedicated website in 2022. A good website design creates a solid first impression and can set you apart from the competition.
- Set the narrative for your brand
You can showcase your best testimonials and reviews on your site’s homepage and promote your brand by putting your best foot forward.

What Is Gutenberg and why should you use it?
As WordPress continues to grow from its humble blog beginnings, third-party developers have added plugins that made it possible to add more dynamic content. Gutenberg was added to keep WordPress relevant and to deliver on user expectations.
Gutenberg relies on content blocks and allows users to add almost any type of content to their site. It has a clean interface and that allows users to add new content to a site by selecting a corresponding block.

Gutenberg isn’t just a text editor with limited formatting buttons however. With this block-based system, you can easily add buttons, videos, shortcodes or contact form anywhere on your site.
Since December 2018, when Automattic made Gutenberg the default editor in WordPress 5.0, the platform has continually improved the features of the block editor. Other WordPress developers have also integrated some of their plugin features into Gutenberg, making it possible for you to add other custom content types to your site directly within the block editor.
What do you need to build your business WordPress site
Depending on the nature of your business, websites often vary in terms of design and features. Your small business site may be focused on brand awareness, eCommerce or content publishing. Regardless of what industry you are in, any business site built with WordPress requires these common resources:
- Domain name – average cost $10/yr (depending on the extension)
A domain name is the address users type in their browser’s URL bar when they visit your site. A catchy and memorable domain can help boost your chances of generating more traffic.
- Website hosting – starting from $0.99/month
Web hosts help you store website files and resources on servers that make it possible for site visitors to access them. There are different types of web hosts and choosing the best provider for you depends on a number of factors.
- SSL certificate
An SSL certificate can help keep your site files and your users’ information secure. Most popular WordPress hosting providers include a free SSL certificate in their plans. Once you have one, your site will show the ‘https://’ prefix in the URL bar.
- Themes and plugins
One of the advantages of using WordPress is that you can add specific features and set up your site’s design in minutes with free and premium WordPress themes and plugins.
How to build your WordPress business site using Gutenberg
Step 1: Get web hosting and install the WordPress software
Choosing WordPress hosting means you can easily install the software in one click. Your server resources are also optimized for website performance. You can buy WordPress hosting from many different sources, with shared hosting plans starting from as low as $2.95/month.

Once you’ve selected your plan, you can either register a new domain name or enter an existing one you have already setup. If you want to register a new domain name, you need to first confirm that it’s available. Next, fill in your account information and all the required payment information. Once your purchase is complete, you can now install WordPress in just one click.
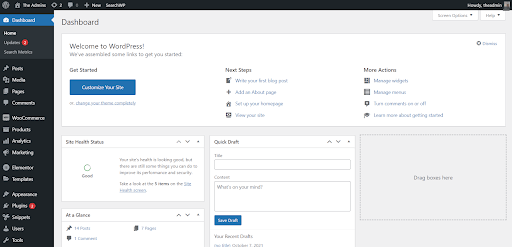
You’ll immediately be redirected to your WordPress admin dashboard after setting up your account login details.

Your WordPress site is now ready for use. It’s time to set it up and design it specifically for your business.
Step 2: Customize your site with a WordPress Theme
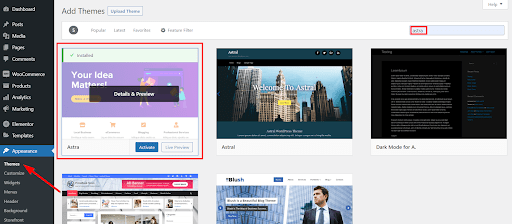
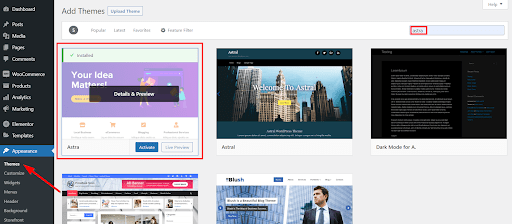
When working on how to build a WordPress business website using Gutenberg, the next step is to customize your site’s design. The fastest way to do this is to use a WordPress theme that includes professional design templates. We recommend using the Astra theme as it is the fastest WordPress theme and includes a number of templates tailored for Gutenberg. To get Astra, navigate to Appearance > Themes > Add New in your WordPress dashboard and search for ‘Astra’.
Select the theme, then click Install followed by Activate.

To setup and use the ready made design templates, go to Astra Options under the Appearance tab.
Next, click Install Importer Plugin.

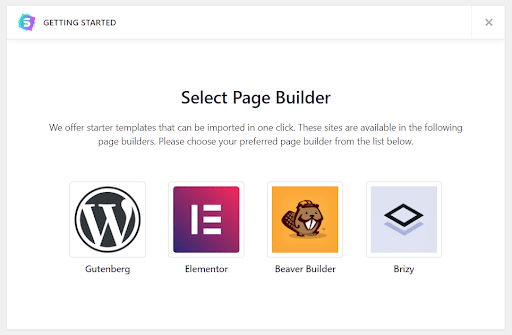
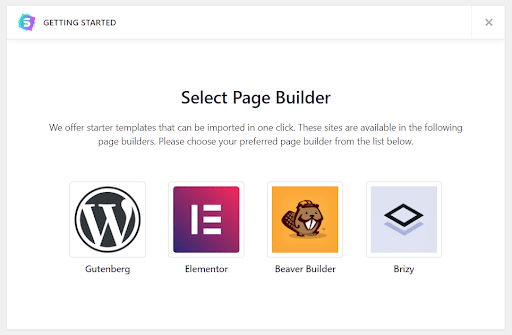
After installing the importer plugin, select Gutenberg as your page builder.

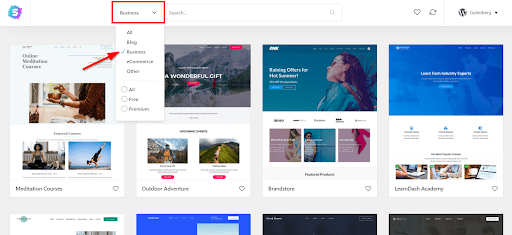
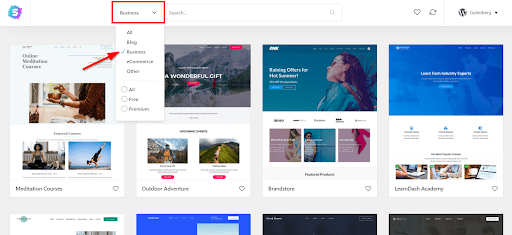
You can streamline the template options you’ll see by selecting the type of site you want to build.
As we are showing you how to build a business website, we will select Business.

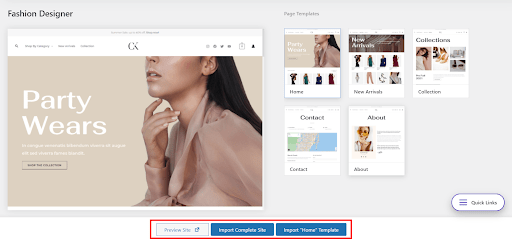
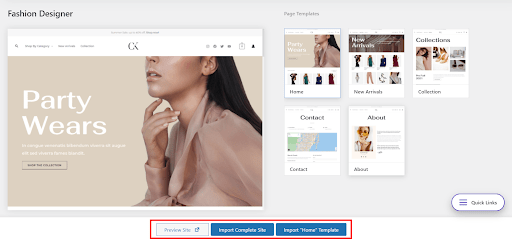
With Guttenberg, you can even preview each template in a new tab to make sure it suits your needs and that you like the style before you commit.
Click Import Complete Site when you find the design you like.

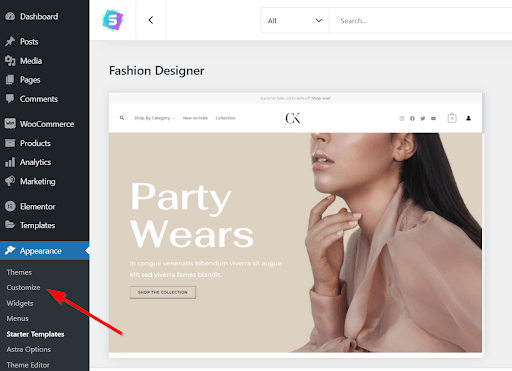
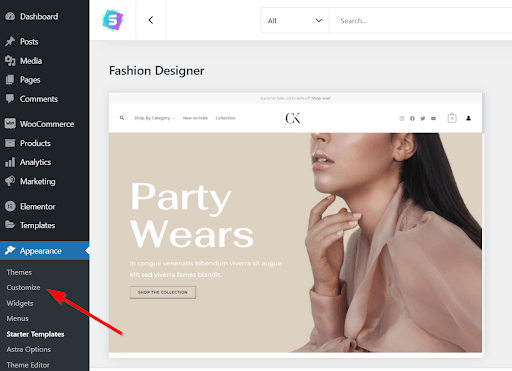
WordPress will then apply this template and change your site’s design. To further tweak your design, you can use the default WordPress Customizer. Navigate to Appearance > Customize to do this.

Pages are, of course, one of the major components of any business website’s design. Let’s see how to design important web pages using Gutenberg.
Step 3: Build important pages using Gutenberg blocks
For maximum SEO score, customer confidence and professionalism, some of the most important pages every business website needs must include the following: Home, About, Contact and Privacy Policy pages.The starter template we added should have already created these pages by default.
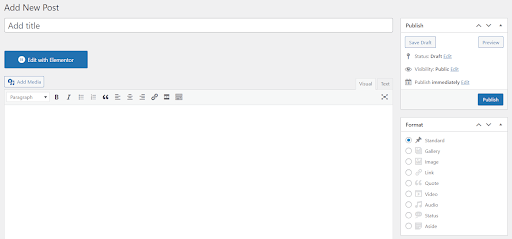
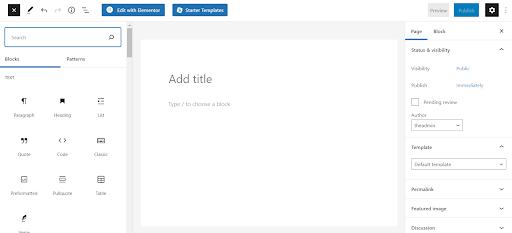
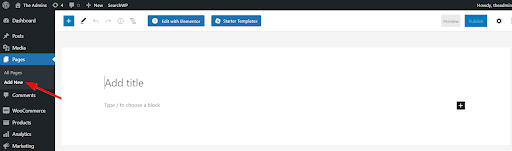
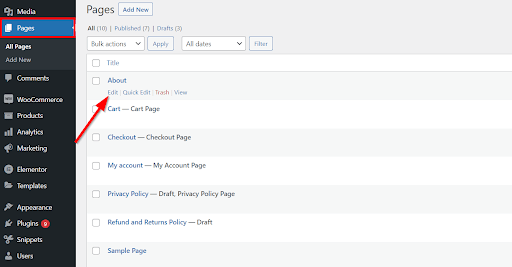
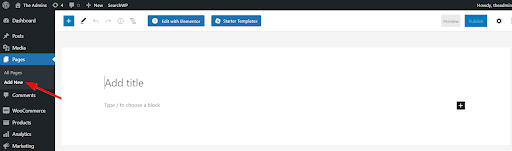
If you wish to create a new page that will show different information, such as a page dedicated to your opening times, you can create a new page by going to Pages > Add New.

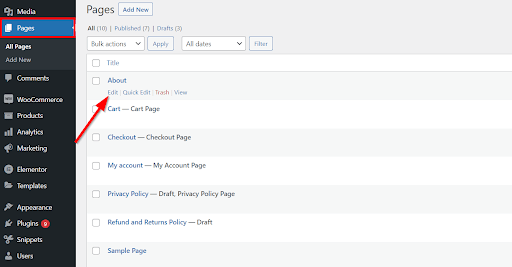
To edit any of your existing pages, go to Pages. Then click Edit after hovering over the page you want to edit.

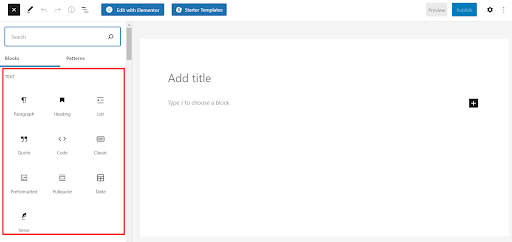
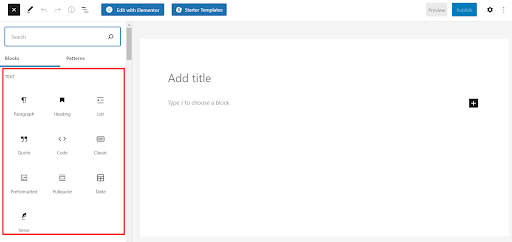
You can add any type of content like paragraphs, shortcodes and media such as images, documents, and videos to your web pages using Gutenberg blocks. To do this, click the + icon on the page editor.

To help build pages faster, it can help if you install a WordPress block plugin. We recommend Ultimate Addons for Gutenberg. Apart from adding creative blocks to your site, the plugin also comes with lots more starter templates. Some of the interesting blocks to check out that could be of particular benefit to you include the Price List, Team and Testimonial blocks.

With these ready-made blocks ready to go, you’ll find that you will be able to build as many pages as you need in very little time.
Step 4: Extend website features with WordPress plugins
You can improve the speed, performance, functionality and features on your site by using WordPress plugins. Below are some popular options that you may want to incorporate to your site.
WPForms

WPForms is an excellent forms plugin that enables you to build attractive forms and implement them anywhere on your website. While most websites use forms that only allow visitors to get in touch, a business website should make extra use of the features available by offering a customer the opportunity to reach out, ask questions or engage with your business.
Alternatives plugins include Contact Form 7, and Formidable Forms
UpdraftPlus

UpdraftPlus is the world’s leading and highest rated WordPress backup plugin that helps keep your website safe by backing it up. After spending all this time and effort setting up your WordPress site, protecting it and creating a secure backup is one of the most important tasks you can carry out. So, should the worst happen, you can rest easy knowing that you will always have a recent backup copy of your site to restore from.
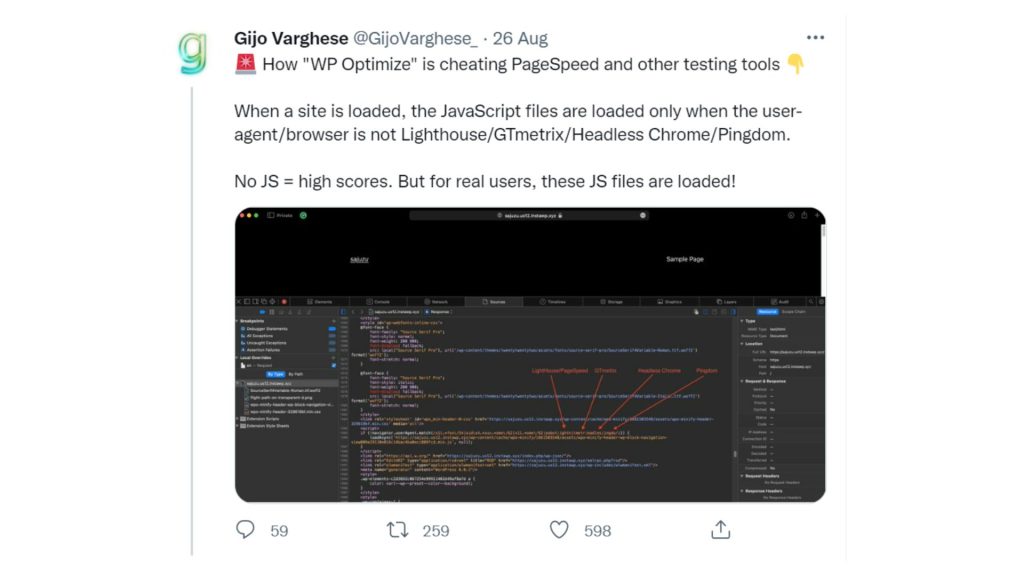
WP-Optimize

Speed is a hugely important factor for a business site, both in terms of SEO score and customer retention. WP-Optimize is a WordPress optimization plugin that can be used to calibrate and format your site, so it loads as quickly as possible. The importance of how quickly your site loads cannot be overstated. Faster loading websites perform significantly better than sites that take longer to load. So remember, anything you can do to boost performance is a good thing.
All in One WP Security and Firewall

As well as backing up and optimizing your site, you should also remember to protect your site with a security plugin, such as All in One WP Security and Firewall. You use a firewall on a website for the same reason you use anti-virus software on your computer and browser – To keep bad guys out. All in One WP Security and Firewall provides a wide ranging and comprehensive list of security tools to help keep your site safe and is simple to set up and use.
Presto Player

Video is a hugely important communication and marketing tool that every business should use on their site to help promote their products and services. Presto Player can help with that. This plugin helps you control how video looks, how it plays and even lets you monetize videos or add calls to action. Ideal if you use video in your business in any way.
Alternatives to Presto Player include Videopack, and YouTube Embed.
Building your Gutenberg-powered business WordPress site
A well put together and professional business website is an integral part of any successful marketing strategy. The great thing is, that when trying to figure out how to build a WordPress business website using Gutenbergwith, you don’t need to be a coding expert or break the bank to build one for your small business. We hope the tips and processes outlined in this blog go a long way in setting up your business for success. If you have any questions, please let us know in the comments section below.
Author’s Name : Sujay Pawar
Sujay is the CEO and Co-Founder of Brainstorm Force, the company behind Astra. You can connect with him on Twitter @sujaypawar
The post How to build a small WordPress business website using Gutenberg appeared first on UpdraftPlus. UpdraftPlus – Backup, restore and migration plugin for WordPress.