Why you should upgrade to UpdraftPlus Premium
The free version of UpdraftPlus is fully functional and a great option for a lot of WordPress users. However, we’ve developed a brilliant range of features to make it even better. UpdraftPlus Premium will unlock all the extra features, including a Migrate/Clone tool, multiple online storage options, detailed scheduling, reporting, encryption and much more.
UpdraftPlus Premium also gives you free upgrades and support for a year and plus 1 Gigabyte of UpdraftVault storage, which means you can back up the site without needing to pay for space with a separate remote storage location like Dropbox.
Why go Premium?
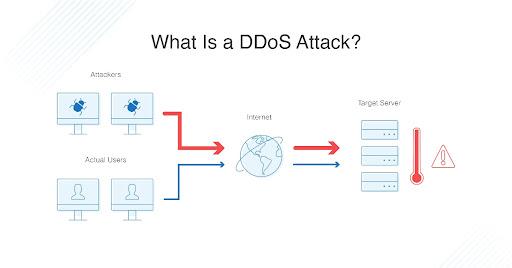
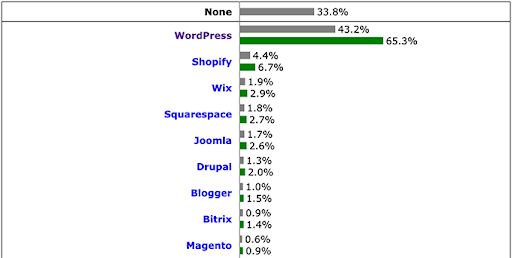
No platform offers you the kind of tools to make a highly functional website quite like WordPress. As the platform currently hosts over 40% of the world’s websites, it is a natural target for malicious attacks by bad actors looking to exploit any vulnerabilities.
As well as the threat of hacks, your website could also fall victim to other issues, such as a server crash due to simple use errors, or the installation of badly coded plugins or themes. In just a few seconds, everything you’ve worked so hard to build could be taken away – leaving you to start again from scratch.
To avoid such a catastrophic loss happening to you, your first task when setting up a WordPress site should be installing the WordPress backup plugin UpdraftPlus – The world’s number 1, most trusted backup and restore plugin.
You might think you have every security box checked and have your website running perfectly, with no indication that there are any problems on the horizon. While that may be the case, it doesn’t mean a problem isn’t waiting just around the corner. Think of UpdraftPlus premium as website insurance. If your website never suffers a problem, then great. If it does however, you can rest easy knowing you are in safe hands and UpdraftPlus will be there to help you get all your hard work back.
The benefits of UpdraftPlus Premium: Backup, restore and clone
As the world’s most popular and highest rated WordPress backup plugin, UpdraftPlus Premium comes loaded with features and tools:
Backup
UpdraftPlus can perform total manual or/and scheduled backups of all your site’s databases, files, themes, and plugins.
Restore
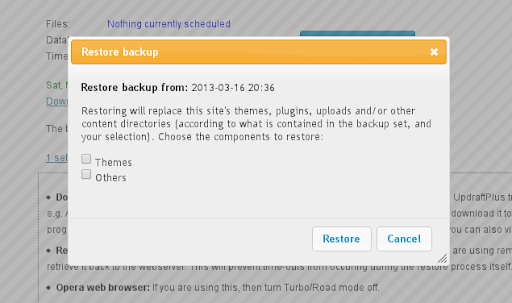
Just having a backup can be pretty useless if it doesn’t you are not able to perform a prompt and secure restoration. With UpdraftPlus Premium, you can restore your backup file directly from the control panel of your site.
Schedule
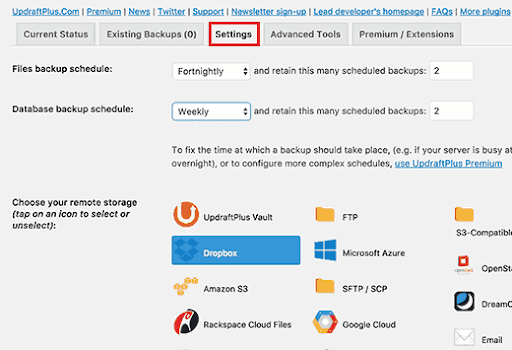
With most backup plugins, you are left to manually backup your website whenever you remember. With UpdraftPlus Premium, you can set your site up to automatically backup every 2, 4, 8, or 12 hours, daily, weekly, bi-weekly or monthly.
Trusted
UpdraftPlus Premium has earned the trust of its considerable user base as it has provided a trusted service to the WordPress community for around a decade. Little wonder why it is the most installed and highest rated backup plugin on the market.
Easy to use
UpdraftPlus Premium comes with an engaging, easy-to-use interface that lets you backup and restore data with just a click of a button.
What additional benefits does UpdraftPlus Premium have?
If you use the free version of the UpdraftPlus plugin, you will be familiar with many of the basic features available. If you upgrade to the Premium version, you get the following features in addition to those being available on the free version:
Incremental backups
Incremental backups (as the name implies) only backups changes that have occurred in your WordPress website since your last full backup. If your last backup was 12 hours ago, the new incremental backup will backup only what has changed in those last twelve hours (e.g. a new photo was uploaded) and add it to the main backup file. By making incremental backups, you use less resources and have quicker backup times.
Other backup plugins will typically backup the whole website every time you make a backup. As you can imagine, this is a huge waste of your time and resources which UpdraftPlus Premium prevents by employing the incremental backup process.
Cloning and migration
UpdraftPlus Premium has features that can clone your whole website and/or migrate it to a new domain of your choice in minutes. With UpdraftPlus Premium, you are also given free UpdraftClone tokens, so you are no longer required to buy tokens when you want to clone your site.
The UpdraftClone and Updraft Migrator features are a way for you to effectively and seamlessly “copy and paste” your website to any URL with no hosting difficulties.
Prompt customer support
UpdraftPlus Premium also comes with quick access to expert help and support from our product developers whenever you require it. You can reach us through a web forum and ticket.
Pre-update backups
Other backup plugins typically stand idle when you update a plugin, theme or core updates, putting your site at considerable risk. But UpdraftPlus Premium will ask you if you would like to first back up your site before any update begins. This way, you will have the most recent version of your WordPress site before you make any changes.
Non-WP files and databases
Besides the obvious WordPress website core data that will be secured, an UpdraftPlus Premium backup will also cover non-WordPress files and databases such as third party themes. Total security is guaranteed.
Network/multisite
UpdraftPlus Premium works with WordPress Network and Multisite to back them up securely. The backup and restore control panel can be found in the dashboard of the network. You can even restore individual websites within the network.
Advanced scheduling
The premium version also allows you to set a specific time for your website’s backup to be created, retained, or deleted.
More database options
A typical backup plugin saves all your data somewhere safe for when a problem hits your site. Should this happen, you are left with your backup copy to restore your website to its previous state.
But there are times when the hacker doesn’t just attack your site, but also attempts to steal or delete your backup files. With UpdraftPlus Premium and its enhanced security and industry-standard AES (Advanced Encryption Standard) encryptor, your WordPress site’s database (including files, passwords, and list of users) is encrypted and secured in the backup location of your choice.
Thorough logging and reporting
UpdraftPlus Premium keeps you updated on what’s going on with your website in real time. All backup activities are carefully recorded and the backup status is displayed in the WordPress admin panel – together with warnings and error messages. You will also receive a report for when a backup completes, as well as file checksums for backup integrity verification. UpdraftPlus Premium also allows users to send reports to Slack if desired.
Importer feature
This is easily one of the coolest features of UpdraftPlus Premium. Some backup plugins are just that – they backup your website without any capacity to restore it at a later point. Besides restoring its own backup files, UpdraftPlus Premium also allows you to restore backups from other WordPress backup plugins with our importer feature.
Lock settings
Much like your smartphones, the Premium version locks access to UpdraftPlus using a password. This gives you the ability to control which site users can access the backup dashboard and files.
WP-CLI
WP-CLI stands for WordPress Command Line Interface. CLI functions by relaying commands to a program using a line of text. So, instead of the cumbersome drag-and-drop plugins, you simply backup files using typed lines of text.
While it may require some technical know-how, this can be a very handy feature for those that require it.
Zero ads
No one enjoys random ads popping up, disrupting your workflow and taking up your valuable time. The Premium version of UpdraftPlus removes all adverts and lets you get to work away without any distractions
UpdraftPlus Premium packages
If you decide to upgrade to UpdraftPlus Premium, you can choose between five packages with an annual subscription. Automatic renewal gives you 40% off on renewal. What’s more? You can cancel at any time.
Personal
Supports up to 2 websites.
All UpdraftPlus add-ons. Free updates. Free support. Free storage of 1GB UpdraftVault. UpdraftClone tokens.
Business
Supports up to 10 websites.
All UpdraftPlus add-ons. Free updates. Free support. Free storage of 1GB UpdraftVault. UpdraftClone tokens.
Agency
Supports up to 35 websites.
All UpdraftPlus add-ons. Free updates. Free support. Free storage of 1GB UpdraftVault. UpdraftClone tokens.
Enterprise
Supports an unlimited number of websites.
All UpdraftPlus add-ons. Free updates. Free support. Free storage of 1GB UpdraftVault. UpdraftClone tokens.
Gold
All of the same features as Enterprise, but with unlimited annual UpdraftCentral Cloud subscription and an additional 50GB UpdraftVault storage
Why would you need to upgrade?
Premium can be particularly useful if you run a bigger or more complex website (or multiple websites), have a history of being targeted by malicious hackers, make a lot of changes daily to your site, or feel the limited “backup and restore” options of the UpdraftPlus free plugin no longer meet your needs.
If you fall within the above categories, then UpdraftPlus Premium is for you.
Benefit from UpdraftVault with UpdraftPlus Premium
This is a built-in storage option for your UpdraftPlus backups that gives you 1GB – 50GB of free storage tailored specifically for the UpdraftPlus platform. This can save you the headache of setting up and calibrating third-party storage systems like Google Drive.
More remote storage options
With the free version of UpdraftPlus, you can backup your website directly to UpdraftVault, Dropbox, Google Drive, Amazon S3 (or compatible), Rackspace Cloud, FTP, DreamObjects, Openstack Swift and email.
The Premium version expands your options and allows you to backup directly to Microsoft OneDrive, Microsoft Azure, Google Cloud Storage, Backblaze B2, SFTP, SCP, and WebDAV.
Free and premium versions of UpdraftPlus plugin compared
 |
 |
|
|---|---|---|
| Get it from | WordPress.Org | UpdraftPlus.Com Buy It Now! |
| Backup WordPress files and database |  |
 |
| Translated into over 16 languages |  |
 |
| Restore from backup |  |
 |
| Backup to remote storage |  |
 |
| Dropbox, Google Drive, FTP, S3, Rackspace, Email |  |
 |
| Incremental Backups |  |
 |
| Free 1Gb for UpdraftVault |  |
 |
| WebDAV, Microsoft OneDrive, Google Cloud, Microsoft Azure, SFTP/SCP, encrypted FTP, BackBlaze |  |
 |
| Backup extra files and databases |  |
 |
| Migrate / clone (i.e. copy) websites |  |
 |
| Basic email reporting |  |
 |
| Advanced reporting features |  |
 |
| Automatic backup when updating WP/plugins/themes |  |
 |
| Send backups to multiple remote destinations |  |
 |
| Database encryption |  |
 |
| Restore backups from other plugins |  |
 |
| No advertising links on UpdraftPlus settings page |  |
 |
| Scheduled backups |  |
 |
| Fix backup time |  |
 |
| Network/Multisite support |  |
 |
| Lock settings access |  |
 |
| Browse backup contents in WordPress |  |
 |
| Download individual files from backup in WordPress |  |
 |
| Personal support |  |
 |
| Run from WP-CLI |  |
 |
| Restore a backup from other plugins |  |
 |
Is UpdraftPlus Premium worth it?
For all the additional benefits and perks that it brings, we feel that UpdraftPlus Premium is more than worth it if you truly value the safety and security of your WordPress site. With Premium you can exercise full control over your backups by unlocking enhanced security features and free updates. From accessing the latest UpdraftPlus Add-Ons for a year, to free support via our forum and email for a year, extra remote storage options, incremental backups and free tokens for UpdraftClone.
UpdraftPlus Premium is what total security and peace of mind looks like!
The post Why you should upgrade to UpdraftPlus Premium appeared first on UpdraftPlus. UpdraftPlus – Backup, restore and migration plugin for WordPress.