WordPress shortcode – Why you should use it
Want to add dynamic content very easily into your WordPress posts, pages, and sidebars? Adding shortcode can be the easiest and most suitable way to do just that and has the additional benefit that you can put it pretty much anywhere in your WordPress site.
There is no better way to add reusable features on your WordPress website than shortcodes, as you can use the same shortcode in a variety of different places and still get exactly the same result. While there are a range of default shortcodes you can choose from, some WordPress plugins also allow you to add new shortcodes to them as an added feature.
In this blog, we will try to tell you everything you need to know about WordPress shortcodes, what the how, how they work, how to use them and hope you will learn all you need to know about from this guide. Let’s get started!
What is a Shortcode?
Shortcode is a portmanteau of the words ‘shortcut and code’.
It is typically a small piece of code that can be identified and indicated by square [ ] brackets and is a code that when inserted into any page or post, generates a predefined specific functionality.
For example, if you want to add a gallery, the following code can be added to any page or post within your WordPress site.
This will output a gallery with your site’s image IDs referenced within the code. As per the code, the gallery will have 4 columns and their max size will be ‘medium’ (as defined by WordPress).There are many more small shortcodes like this available in WordPress for outputting different features and functionalities. Below, we will go through the different types of WordPress shortcode you can use on your WordPress site.
Types of shortcodes
WordPress offers two types of shortcode –
Self-closing shortcodes: These do not require a closing tag. For example, the gallery shortcode –
![]() – does not need a closing tag.
– does not need a closing tag.
Enclosing shortcodes: These types of shortcode do require closing tags. For example, the caption shortcode –
![]() – is used to wrap captions around the contents.
– is used to wrap captions around the contents.
Default WordPress shortcodes
Below are 6 default shortcodes offered by WordPress:
- Audio: Embeds audio files and enables playback on your website.
- Caption: Helps to wrap captions around content.
- Embed: Allows you to set a maximum level for embedded items as well as set different attributes in your embeds.
- Gallery: Adds a customizable image gallery to your site. You can use the features to customize what the gallery looks like or determine which image is used.
- Playlist: You can create audio or video playlists with these self-enclosing shortcodes.
- Video: Allows you to embed a video file and play it back. With this shortcode, you can embed videos in formats like MP4, WebM, M4V, OGV, WMV and Flv.
In addition to these default shortcodes, many WordPress plugins will offer custom shortcodes that you can use in the same way.
How to use shortcodes in WordPress
Using shortcodes in WordPress should be a simple and straightforward process, although it does depend on where you want to add the shortcodes on your site.
Using WordPress shortcodes in Pages and Posts
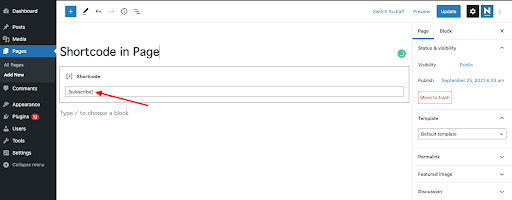
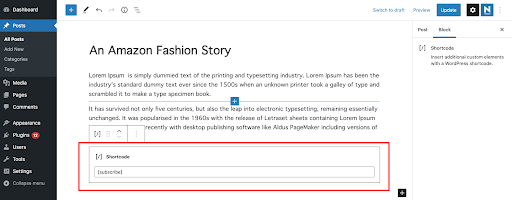
First, navigate to the respective page/post you want to add the shortcodes to and then access the editor. Now you need to click the add block button to add a shortcode block.
If you are using the Gutenberg editor, you can easily add shortcode tags to the shortcode block. After adding the shortcode block, simply paste your shortcode in the text box and you’re done. The functionality of the shortcode should now be visible on the published page.
Insert shortcodes in WordPress widgets
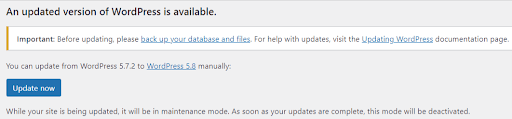
Inserting shortcodes into a WordPress widget should also be fairly straightforward and easy to do. The latest release of WordPress 5.8 comes with the Gutenberg Block based widget area built in, so now you can add & customize Gutenberg blocks in your widgets.
To start, go to Appearance>Widgets in your WordPress Dashboard. Here, you’ll find all the pre-made widgets based on your theme. Select the widget in which you want to add your shortcode and then find the Gutenberg shortcode block. Insert the shortcode into the block and click the ‘Save’ button once complete.
The task is now complete. You can now visit the respective page to see your shortcode in action.
Add a shortcode in WordPress theme files
We’ve already seen how shortcodes can be used inside WordPress posts/pages and widgets. WordPress made it simple to also add a shortcode inside a theme file as well. You can add the shortcode to any WordPress theme template following the below format.
How to create a custom shortcode in WordPressJust replace the your_shortcode with the shortcut of your choice and you should find it works exactly as intended.
Creating a custom shortcode is all about technical and coding knowledge. It is also helpful if you should also have a solid understanding of why you need to create a custom shortcode and where you want to use it.
To create a custom shortcode, first open the backend file directory of your website. Next, navigate to wp-content > themes > youractivetheme > function.php file. You can now enter the required function for the shortcode and save it for further use.
Below is an example in which you can see that we’ve created a custom shortcode in order to display our Twitter account on our WordPress website.
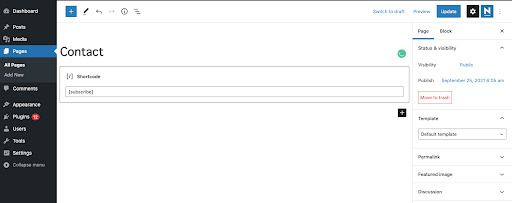
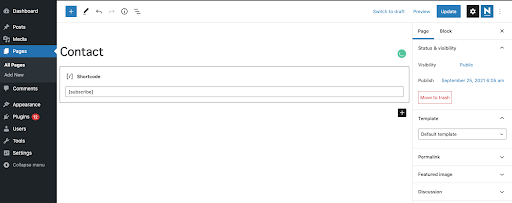
Next, we are going to add the shortcode to our website contact page using the Gutenberg Shortcode block.
Let’s see how this shortcode works in the front end.
Where to add your custom shortcode script
If you wish to add the custom shortcode to your theme file, they can be added to your theme’s functions.php file, or included in the plugin. If you decide to add them to the theme file, you can create a child theme and modify the code safe in the knowledge that you will have the original theme on hand, should you ever need to revert back.
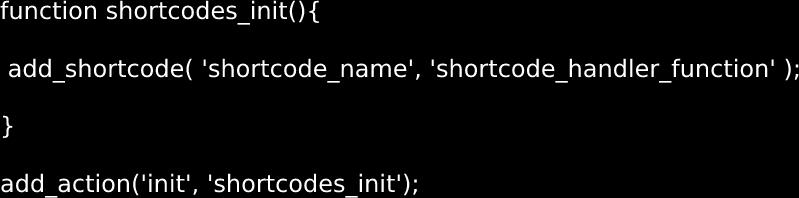
If you are adding a new shortcode to a plugin on your WordPress site, it is recommended that you initialize it only once WordPress has finished completely loading. You can do this by wrapping the add_shortcode() function within another function by using a method called ‘the wrapper function’
By using the add-action() function hooks, the ‘shortcodes_init’ shortcode has been instructed to only initialize once your WordPress site has completely finished loading by using the init hook.
Shortcodes vs Gutenberg Blocks
The operation of shortcode is actually quite similar to Gutenberg blocks, with the latter offering diverse customization options. Since Gutenberg’s arrival, usage and popularity of shortcodes have slightly decreased, with many popular WordPress plugins now coming up with dedicated Gutenberg blocks instead of shortcodes.
While you can still add shortcodes inside a dedicated Gutenberg block, blocks alone can achieve the objective of shortcodes and can do so in a more optimized way.
If you find shortcodes useful, you may prefer WordPress blocks, as blocks can allow you to do the same thing in a more user-friendly way. It also allows users to add dynamic content to posts/pages with a more intuitive user interface, that shortcode is unable to do.
However, this does spell the complete end of the traditional shortcode as there are still some uses that have not yet been replaced by blocks. As such, you are likely to see the use of shortcodes continue into the near future.
The benefits and disadvantages of using shortcode
Benefits
- Shortcodes make it easy to add complex features to a WordPress site with a single line of code.
- Normally shortcodes are easier to create and set-up than the traditional HTML code or PHP scripts.
- Eliminates the need to write complex scripts by automating the development workflow whenever you want to insert a specific feature.
- Shortcodes are easily customizable, so that users can modify how the same shortcode will work out by changing its attribute options.
- Can be inserted inside Plugins, so even if you update WordPress or change your theme, the shortcodes will not be lost and will continue to work as before.
Disadvantages
- Not intuitive: Using multiple shortcodes on a single page and then customizing them can be a struggle.
- Theme dependent: As soon as you change your theme, shortcodes can sometimes stop working with your new theme.
- Can break HTML: Due to interoperability issues or conflicting tags, problems can sometimes occur. As such, you will need to have a backup plugin in place if you want to use them on your site.
- Extra server load: Additional shortcodes may add load to your server. It is natural that as the number of shortcodes on your page/post increases, so does the load, which can lead your website to decrease in speed.
WordPress Shortcode Common FAQs
There are some questions about WordPress shortcodes that people often ask. Below is a brief overview of the common questions and their answers, which we have not discussed before.
Do shortcodes slow down WordPress?
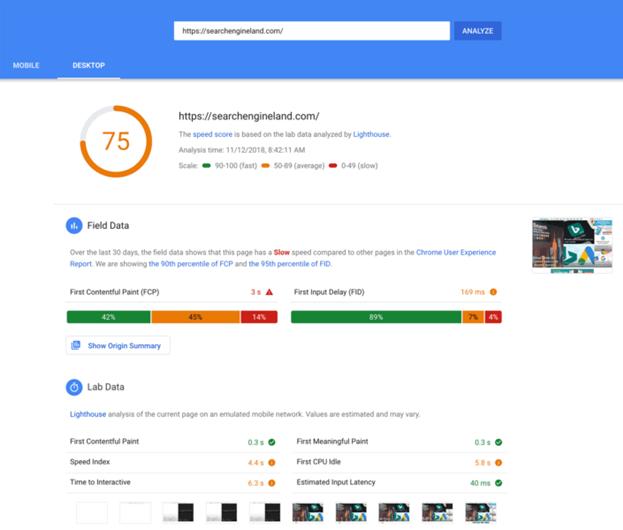
Site speed is a huge issue in WordPress and using a lot of shortcodes on a single page or a site can slow your website down. So it’s better to use shortcodes only when needed, especially now that you have the option of using Gutenberg blocks.
Where are WordPress shortcodes stored?
WordPress shortcodes are usually placed on posts or pages. However, now that the widget section of WordPress also supports Gutenberg block editing, it is possible to use shortcodes almost anywhere on the website.
Is the shortcode HTML?
Yes, the shortcodes are HTML-based codes that can be integrated into a WordPress website.
Are there any “bad” aspects when using shortcodes?
As discussed above, if you use shortcodes in your theme and decide to change the theme, that particular shortcode will stop working. Otherwise, shortcodes are universal and not dependent on any other factors.
Does WordPress have built-in shortcodes?
Yes, WordPress does offer some shortcodes by default. For example, a gallery that can be added via the shortcode API.
How do I add a shortcode image in WordPress?
Firstly, go to the Page or Post you wish to work in. Then select the page or blog post where you want to add the shortcode. Click the ‘Add Shortcode’ button on the next screen. Select your preferred shortcode in the “Insert shortcode pop-up” box. Now you can create a shortcode image by clicking “Text and Image shortcode”.
Remember to back up your WordPress site before working on the shortcodes
Backup is the first level of security for any WordPress site. Every piece of content, post, comment and piece of valuable data you have on your site can be lost in a single second.
If you have ever worked on a WordPress site in the past, you will know that you can lose all of your data and work for any number of reasons. For example, sometimes your website may just crash due to incompatible software. Or maybe your site has been attacked with malware and cyber hacking, traffic overload or has suffered hardware failures. Another reason you can lose your data is if your content or customization has conflict with the WordPress core files, resulting in your site going down. As shortcode plays with codes, there will always be a chance of something unexpected happening (possibly a conflict of code with WordPress core files) that might bring your site to a standstill.
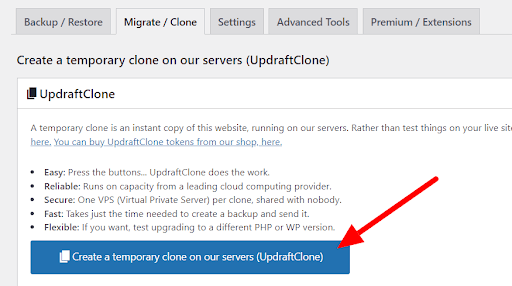
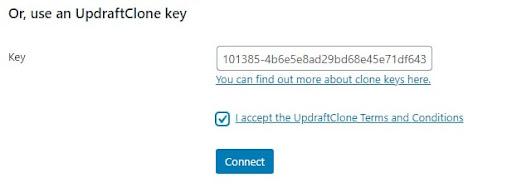
It’s not always possible to prevent such unfortunate events. However, what you can do is to be prepared on how you can get your site back and up and working again, even if something terrible does happen. Our suggestion? Protect your site from this ever-present threat, by using a tool that you can use is the top-notch WordPress backup plugin – UpdraftPlus.
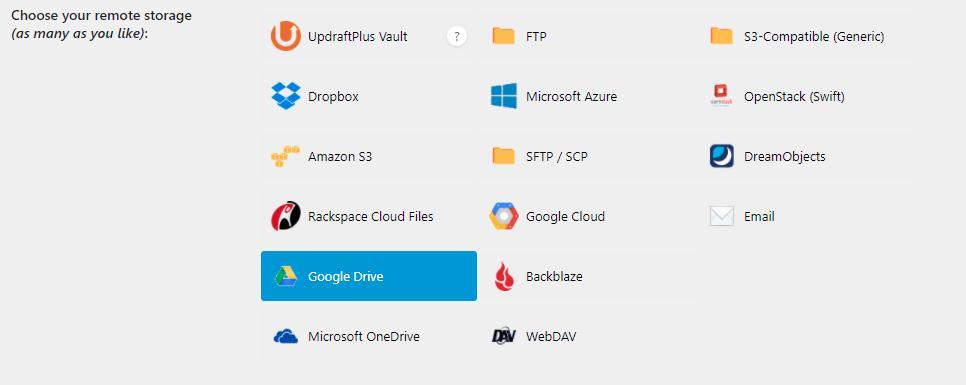
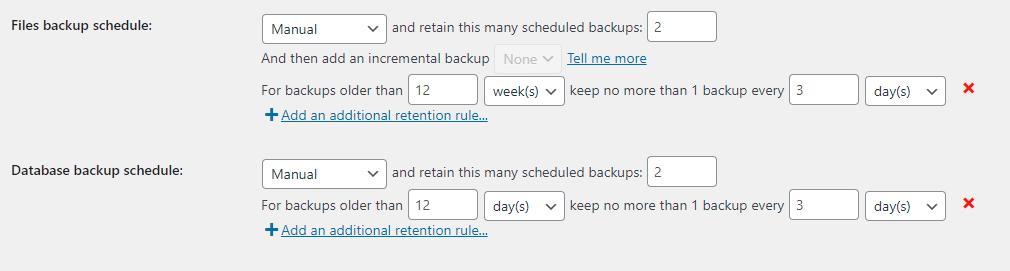
UpdraftPlus provides an easy-to-use interface that makes it very simple to backup your WordPress site. You can save your backups directly to online storage locations, such as Dropbox or Google Drive. With UpdraftPlus, you can set an automatic backup schedule so you don’t even have to remember to back up. Just install, set up, and you are good to go.
Conclusion
Shortcodes in WordPress were first introduced back to WordPress 2.5. In addition to the themes and plugins, shortcodes make it easy to customize your WordPress site. By using shortcode, it’s easy to implement and reuse certain features over and over again without the need for coding. Apart from the default WordPress shortcodes, third-party plugins can also come with shortcodes to make your WordPress journey easier.
We hope this guide has helped you learn and discover WordPress shortcodes and help you add shortcodes to your site.
If you have any questions regarding this article, pleaselet us know in the comment section below.
The post WordPress shortcode – Why you should use it appeared first on UpdraftPlus. UpdraftPlus – Backup, restore and migration plugin for WordPress.