You’ve created a wonderfully designed WordPress page. But as good as it may look and feel, if it’s sluggish and takes too long to load, you can kiss your conversions goodbye and say hello to higher bounce rates.
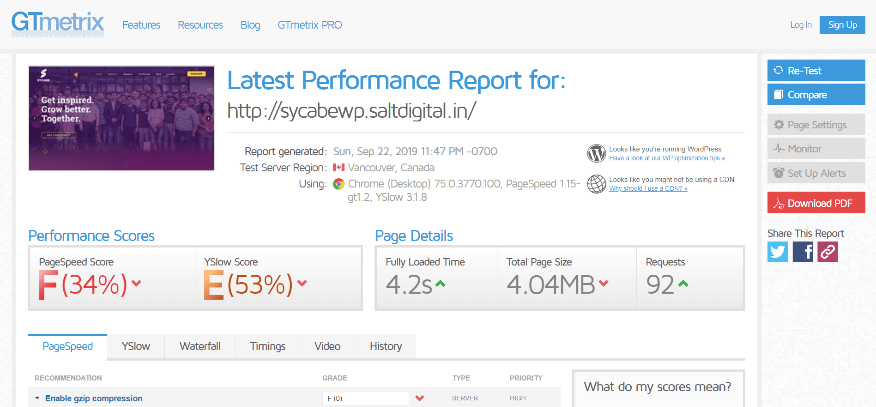
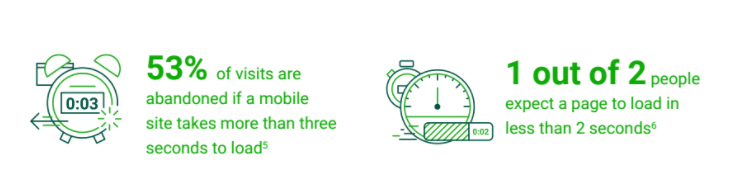
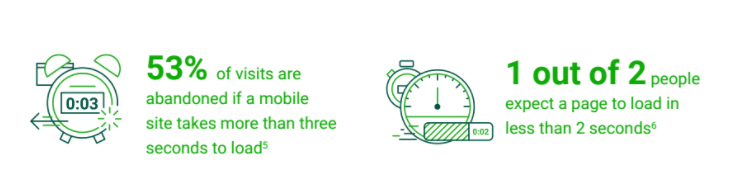
In a world where the average consumer is busier, savvier, more demanding and less patient than ever, site performance really matters – a lot. According to Google research, more than half of all mobile site visits are abandoned if a page takes more than just three seconds to load:
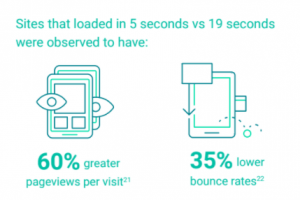
Faster pages, on the other hand, see better conversion rates, longer engagement and generate more revenue for their owners:

Every element of your website takes up space and memory, all of which increase your upload time and decrease your page speed. The more memory you use, the more sluggish your website is likely to be.
For WordPress site owners in particular, this represents a real challenge. WordPress sites are built on a basic shell, which is modified by choosing a theme, layout template and then adding in various plugins. Each extra element means extra database queries and additional HTTP requests, every one of which slows down your page speed and diminishes a website’s performance.
Most of us might not even notice these tiny, incremental decreases in speed when we view our own websites, but even fractions of a second can add up, especially for mobile viewers. And considering that just one second can make the difference between an engagement or a bounce, improving the page speed is critical.
Fortunately, there are some easy steps you can take to reduce database space and speed up the loading time of your WordPress site, none of which require technical knowledge or coding skills.
We’ve come up with the following ways to improve your WordPress sites speed and optimize its performance without compromising on design:
Remove Unnecessary Assets
When building a WordPress site, you’ll invariably end up with things you thought you might use, but later discover that you don’t really need; like that picture you had to add three times to get the sizing right, or that extra theme you installed but then changed your mind about. All of these extras can add up, so it’s important to do a bit of cleaning up:
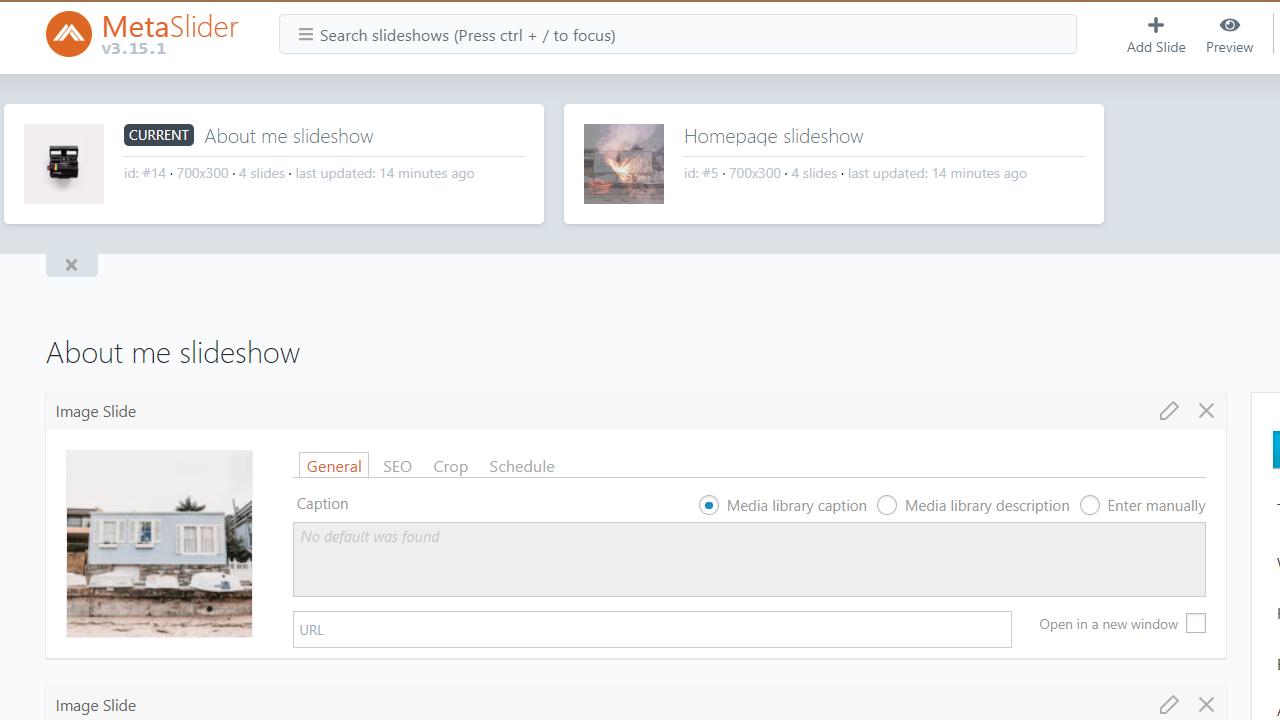
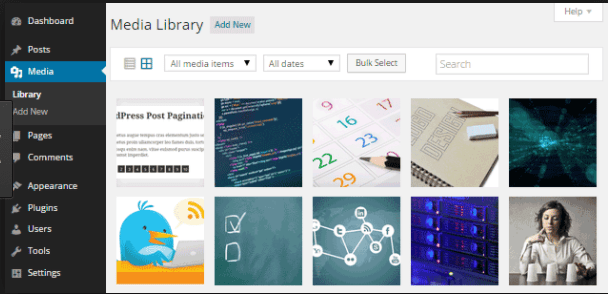
1. Start by going through your media library with a fine-tooth comb, removing any image files, videos, audio clips or other media files that you no longer need. If you have a huge library to go through, consider using a media cleaner plugin to make the job quick and easy.

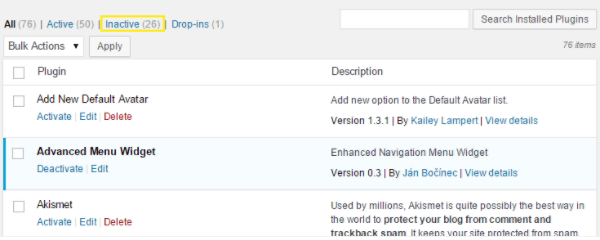
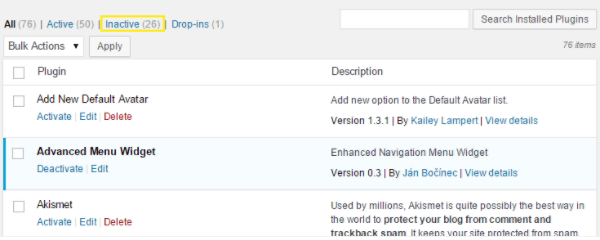
2. Remove any unused plugins. This is one of the fastest and easiest ways to reduce the size of your database and speed up your site performance. Rather than just deactivating them (which basically turns them off but leaves them in the database), it is worth going through and deleting them properly:

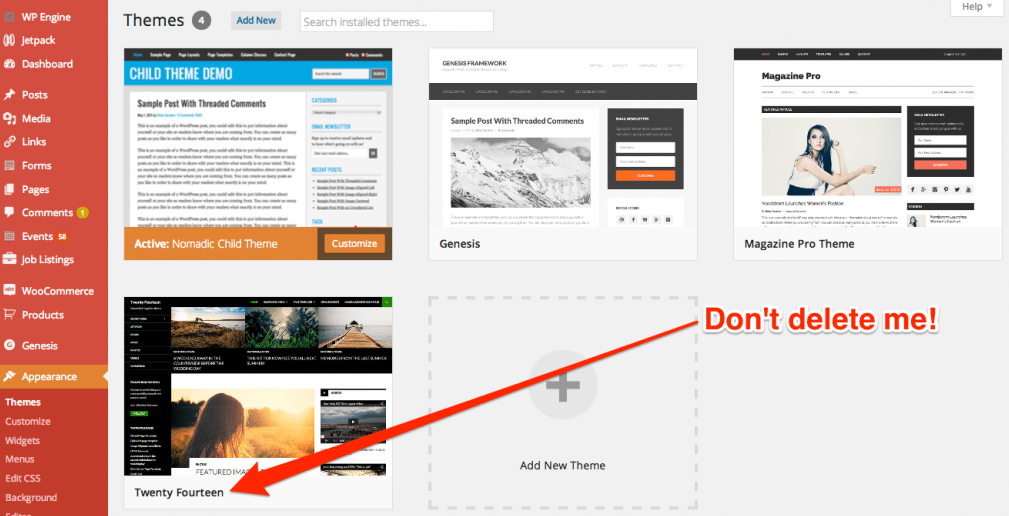
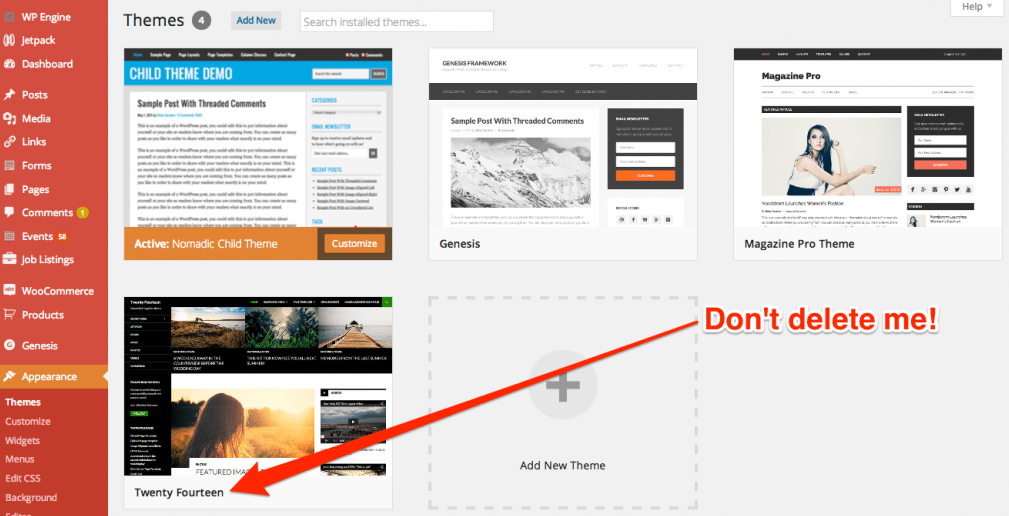
3. Next, remove any unused themes. If, like most people, you built your own WordPress site, you probably tried a few (or many) different themes before settling on your final design. And all of those themes remain in your site’s database, hogging space and slowing things down. Get rid of them by clicking on Appearance > Themes then click on Theme Details for the theme(s) you want to remove. Then click on Delete in the bottom right corner.
One word of warning though – be careful not to delete the default WordPress theme, Twenty Fourteen:

“The reason is,” explains Rich Plakas from Connected Systems, “if one of the other 3rd party themes gets corrupted, either from a bad update or from you modifying theme files, you will experience the ‘WordPress White Screen of Death.’ Leaving the default theme gives you an easy way to get the site running again.”
4. Finally, delete all unnecessary HTML and extra code. If you have a pretty good understanding of how site coding works, there are a number of plugins you can use to clean up your code. But only those who know what they’re doing with HTML should use these plugins. Otherwise you may permanently change things you didn’t want to change.
Keep your WordPress site Updated and Secure
Updating may seem like a small thing, but it’s one of the most overlooked elements of site performance on any WordPress site. Like a smartphone, it requires these regular updates to ensure its operating system and applications stay up-to-speed and offer the latest features.
WordPress automatically pushes out updates on a regular basis. Each update provides new features and mends underlying security issues and bugs. Your WordPress theme and plugins may have regular updates, too; check in on your Dashboard frequently, and be sure to update whenever prompted. Failure to do so may make your website slow, unreliable and vulnerable to security breaches.

To keep track of your WordPress updates and do it all from one convenient dashboard, we recommend using UpdraftCentral. UpdraftCentral is a highly efficient way to manage, update and backup multiple websites from one place for sites on which UpdraftPlus is installed.
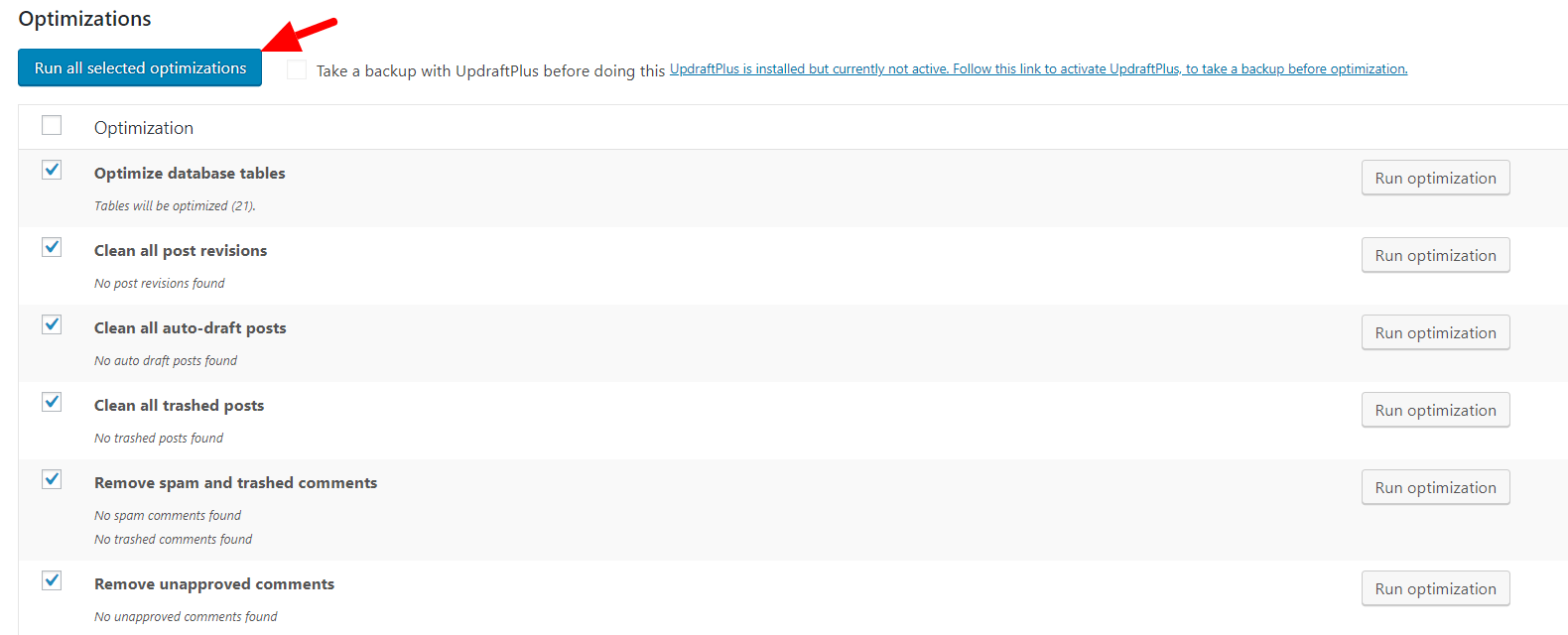
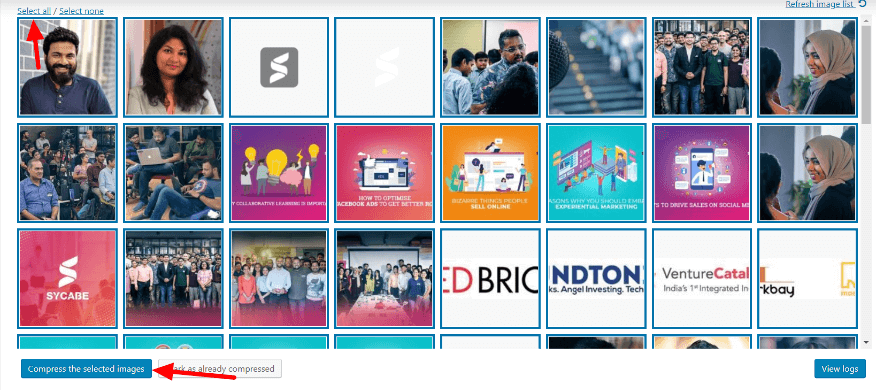
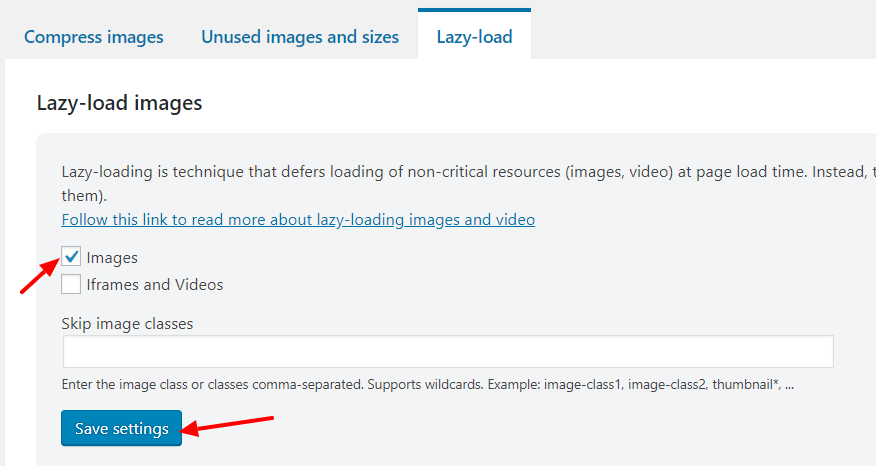
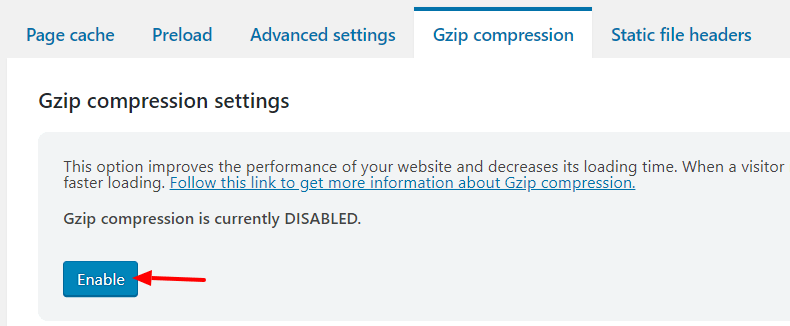
To help optimize your site, WP-Optimize can automate the otherwise technical and time-consuming task of cleaning up your WordPress database by removing old revisions, spam and trash. WP-Optimize also comes with a cache feature that loads your WordPress posts and pages as static files, thus reducing the processing load on the web server. With minimal configuration, it can help to improve your website’s speed and performance. Further optimize your site by compressing large images using WP-Optimize’s cutting-edge lossy/lossless compression techniques, allowing large images to be uploaded in an instant.
Relying on the WordPress updates alone is not really enough to keep your site protected in the event of a crash, hack or other system melt-down as WordPress is notoriously vulnerable to security problems.
To give you an idea of how big a problem this really is, check out WPScan’s vulnerability database, which lists real-time reports of current vulnerabilities in the WordPress core code, plugins and themes. As you can see from the nearly 15,000 vulnerabilities in the screenshot below, an unprotected site is at constant risk:

With that kind of risk exposure, many experts recommend using UpdraftPlus – the top rated and most popular WordPress backup plugin that can protect you from hackers, server crashes, bad plugins, and even user errors. If anything goes wrong, you’ll be able to easily restore WordPress from a backup and get your site to full working order.
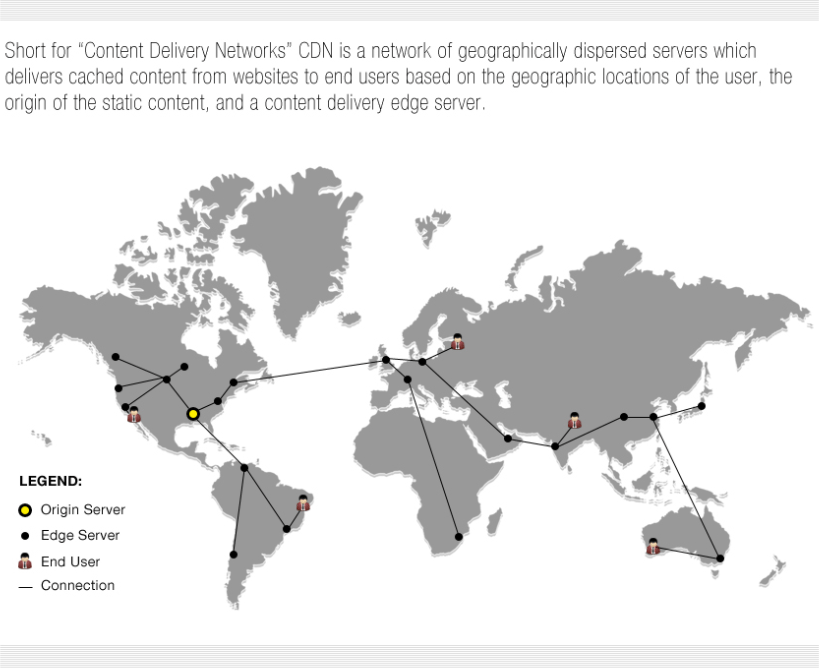
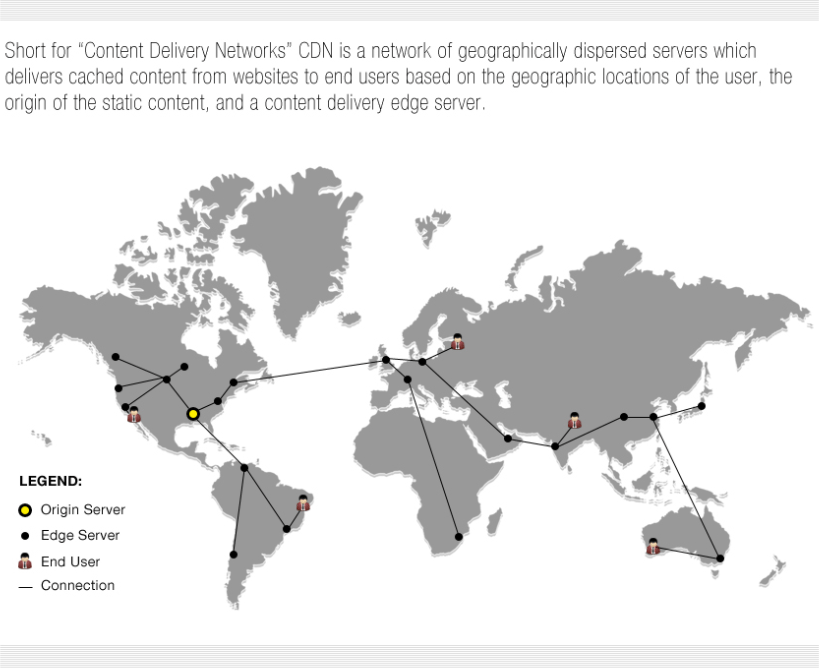
Adopt a CDN
When optimizing for speed, it’s important to consider the distance your potential viewers are from your server. If you have a global audience with visitors coming from anywhere in the world, you’ll probably want to install a Content Delivery Network (CDN).
CDN is basically when you have a lot of highly optimized servers that span the planet, that allow you to hit the server that is closest to your location.
CDNs are used to prevent the issue of latency, which is an irritating delay that happens from the point when you request to load a web page to the point where the content appears onscreen. Latency, as you may have guessed, slows site loading speed down and has an adverse impact on site performance.

Installing a CDN on your WordPress site will help to ensure that it continues to perform well and load quickly, keeping visitors happy and reducing bounce rate, wherever they happen to be. You can find CDN plugins on WordPress.org; or, check with your hosting provider. Many of them provide CDNs at no or minimal costs.
Good site performance begins with cleaning out your assets, keeping your software updated, and using a good CDN for fast delivery. Once you get these basics down, you will be on your way to maintaining a high quality user experience and building a long-lasting relationship with your audience.
Dvora Goldstein – professional blogger and content marketer
The post Discover the most effective ways to boost your WordPress site performance appeared first on UpdraftPlus. UpdraftPlus – Backup, restore and migration plugin for WordPress.