Many websites can accumulate hundreds, if not thousands of images over time. Having all these images on your site in their original uncompressed format can cause frustratingly slow website loading speeds, which can impact on a website’s user experience, bounce rate and SEO performance.
One of the best ways you can improve the speed of your site is by optimizing your images using WP-Optimize. This process, which is commonly known as ‘smush’ or ‘smushing’ allows users to optimize, compress and resize all the images on a website, potentially saving many MB per image and improving loading speeds. This feature is available on both the free and premium versions of WP-Optimize.
How to optimize your images
Step 1
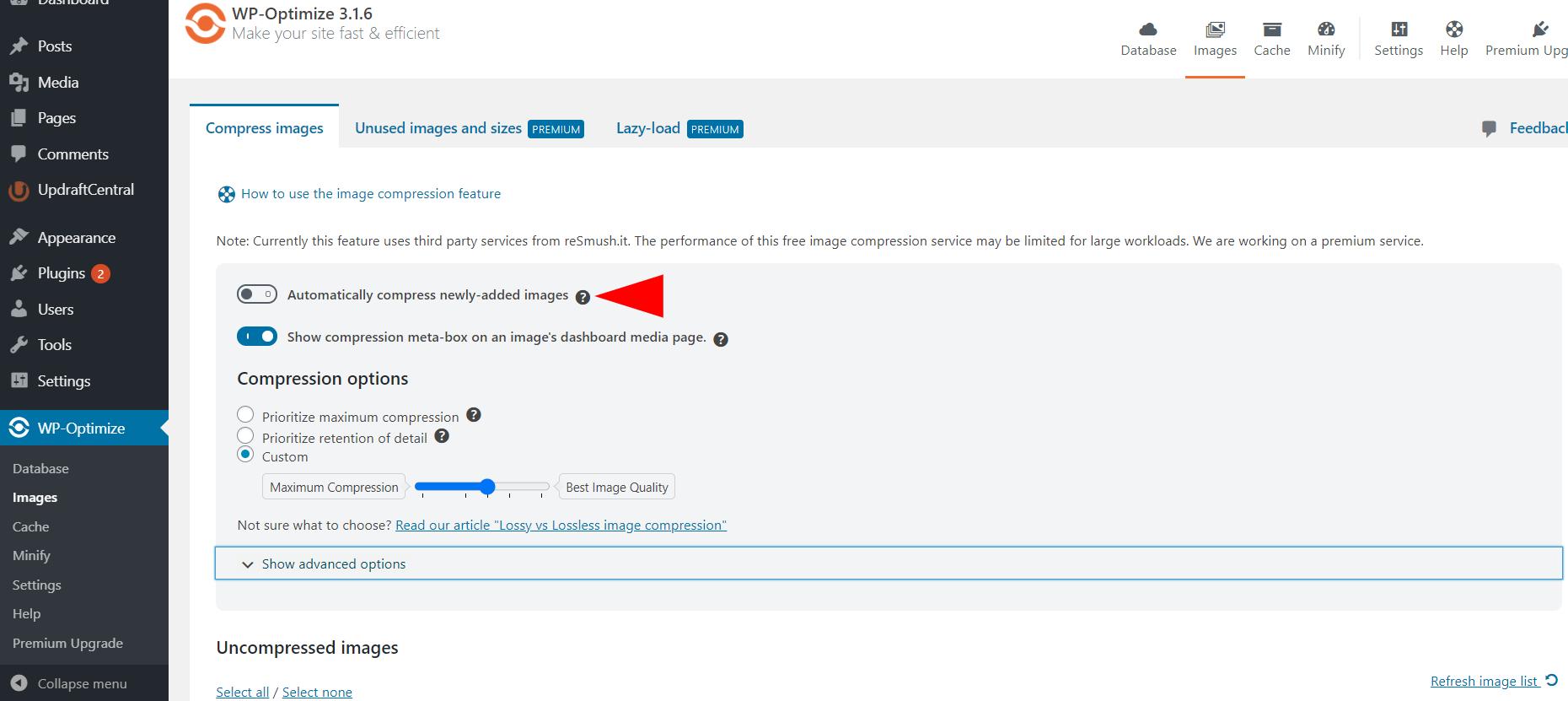
Once you have installed the WP-Optimize plugin, click on WP-Optimize>Images in your WordPress dashboard. Now you can decide what level of compression you would like to have for your images. There are 3 options:
- Prioritize maximum compression
- Prioritize retention of detail
- Custom
By prioritizing ‘maximum compression’, the more space you can save and the quicker your website will load due to it now having smaller and quicker loading images. However, if you run a wedding photography website for example, you may not want to compress your images fully as there can be a slight drop in image quality the more an image is compressed. While the loss in quality is hardly noticeable for most people and is not a consideration for most websites, if high end quality images are important to you, then you should prioritize ‘retention of detail’. This option will still save reduce the image file size (though not as much as ‘maximum compression’), but will maintain the high quality of the original. You can also select ‘custom’, if you would like to format your images to a level that is not quire maximum compression of best image quality.
Step 2
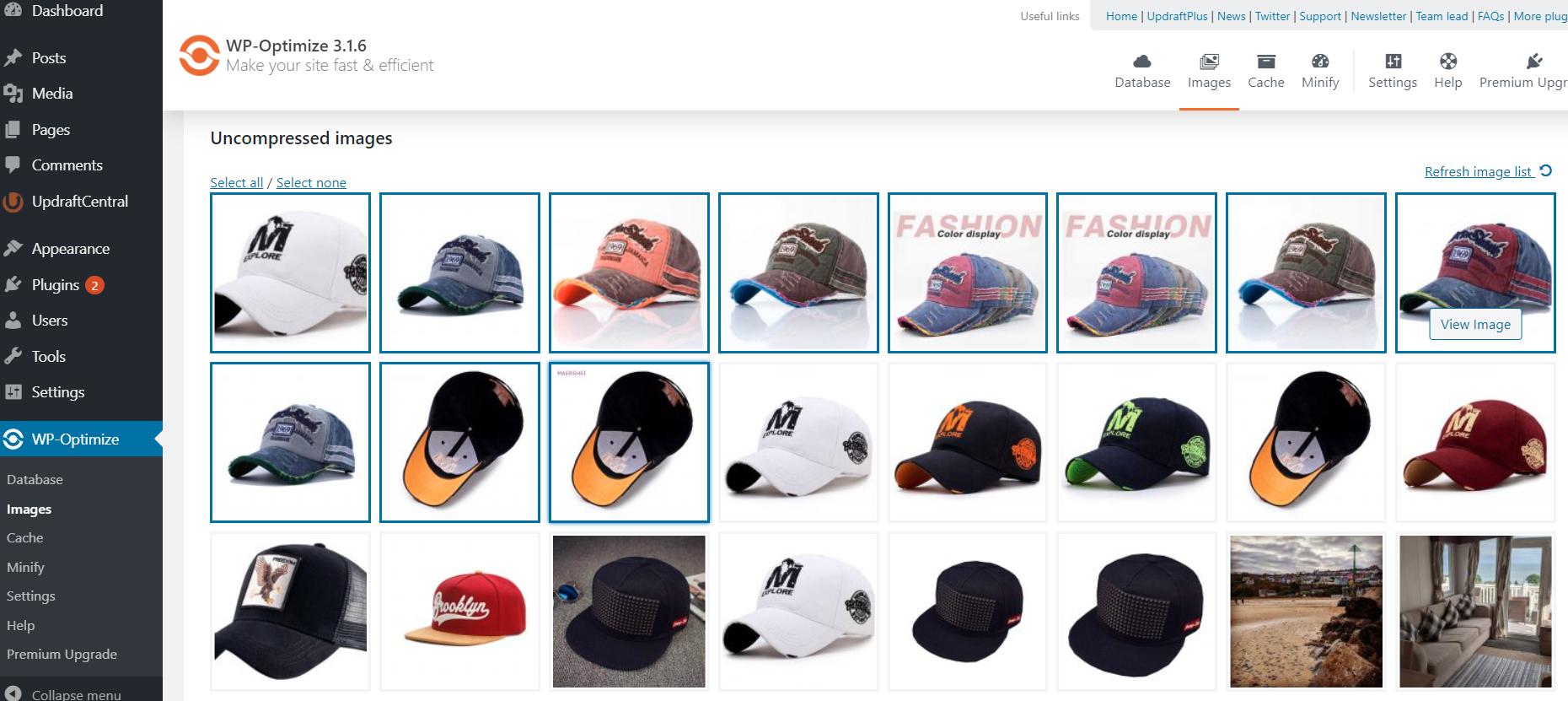
Below the settings options, you will see all the uncompressed images that have been uploaded to your website. Here, you can manually select individual images you wish to compress, or press the “Select All” button if you want to compress all the images to the same level. As previously mentioned, if you have high quality images that you do not wish to fully compress alongside other images that may not be so important, you can individually select them and run a ‘maximum retention of detail’ compression. You are then able to run the ‘maximum compression’ option on the remaining images.
Step 3
WP-Optimize also gives you ‘advanced options’ when compressing your images. Here you can choose option such as:
- Preserve EXIF data – Handy for professional photographers that may require the EXIF data at a future date.
- Backup original images – Don’t worry if you make a mistake or want to revert back to the original image. WP-Optimize gives you the option to retain a backup.
- Automatically delete image backups – Once you have compressed your images, you can set a date for when you want your backup images deleted. This helps prevent your site from storing large original files that are no longer needed.
- Delete all backup images now – If you are happy with the results and want to delete all your backed-up images, just press this button and WP-Optimize will do the rest.
- Mark all images as uncompressed – Use this option if you want to compress your images again, or make further changes.
- Restore all compressed images – If you decide that you no longer want your images compressed or have made a mistake and still the original in your media library, you can restore all of your compressed images to their original state.
Step 4
Once you have set up and decided what kind of image compression you are happy with, you can tick the “Automatically compress newly-added images” button so that you do not have to go through the process every time you upload a new image. Once you activate this option, every new image you upload will be compressed according to the settings you have chosen (compression or detail).
If you would like to read more information on the benefits of compression versus detail, be sure to check out the following blog that goes into more details and explains the benefits of both: Lossy vs Lossless image compression – A guide to the trade-off between image size and quality.
We have also put together a video of how to optimize your images.
The post How to use WP-Optimize image compression appeared first on UpdraftPlus. UpdraftPlus – Backup, restore and migration plugin for WordPress.